跑馬灯
SlideWidget
Views
/*
Max width before this PARTICULAR table gets nasty. This query will take effect for any screen smaller than 760px and also iPads specifically.
*/
@media
only screen
and (max-width: 760px), (min-device-width: 768px)
and (max-device-width: 1024px) {
/* Force table to not be like tables anymore */
table, thead, tbody, th, td, tr {
display: block;
}
/* Hide table headers (but not display: none;, for accessibility) */
thead tr {
position: absolute;
top: -9999px;
left: -9999px;
}
tr {
margin: 0 0 1rem 0;
}
tr:nth-child(odd) {
background: #ccc;
}
td {
/* Behave like a "row" */
border: none;
border-bottom: 1px solid #eee;
position: relative;
padding-left: 50%;
}
td:before {
/* Now like a table header */
position: absolute;
/* Top/left values mimic padding */
top: 0;
left: 6px;
width: 45%;
padding-right: 10px;
white-space: nowrap;
}
/*
Label the data
You could also use a data-* attribute and content for this. That way "bloats" the HTML, this way means you need to keep HTML and CSS in sync. Lea Verou has a clever way to handle with text-shadow.
*/
td:nth-of-type(1):before { content: "First Name"; }
td:nth-of-type(2):before { content: "Last Name"; }
td:nth-of-type(3):before { content: "Job Title"; }
td:nth-of-type(4):before { content: "Favorite Color"; }
td:nth-of-type(5):before { content: "Wars of Trek?"; }
td:nth-of-type(6):before { content: "Secret Alias"; }
td:nth-of-type(7):before { content: "Date of Birth"; }
td:nth-of-type(8):before { content: "Dream Vacation City"; }
td:nth-of-type(9):before { content: "GPA"; }
td:nth-of-type(10):before { content: "Arbitrary Data"; }
}
站長公告
鑑於本站宗旨為共筆共遊共玩共樂共學的精神,
由衷的歡迎有心成為本站長期固定寫手加入成為共筆作者一起豐富本站服務同學.

Q: 咦... 不是只是加入 101 Wise Talents 共筆嗎? 為什麼要還創建一個部落格呢?
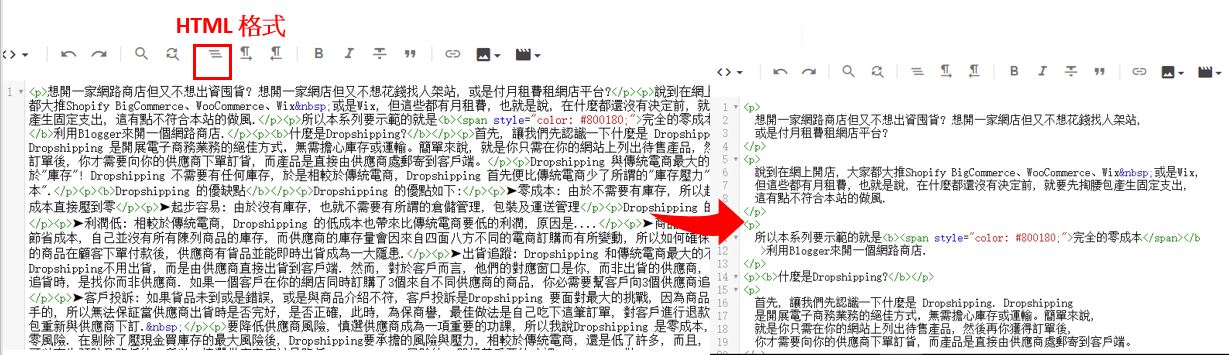
本篇將簡單介紹如何使用Blogger發文,
對於未曾使用過Blogger的同學能更有信心玩轉Blogger, 加入本站成為 101 Wise
Talents 的專欄作家.
本篇同時也是為了本站藝術總監所寫,
希望能幫助勇於踏出小邦邦轉戰Blogger的總監發覺離開小邦邦的世界更加美好和自由.
趕快按下[申請成為101專欄作家]成為 101 Wise Talents 的共筆作者吧!
Blogger是Google提供的免費部落格, 但要成為一位共筆作者, 首先,
需要擁有一個gmail帳號. 如果沒有gmail, 請先申請gmail 帳號 按下[Create an account]鍵
然後填寫您的個人資料, 在申請gmail的同時, 您便同時開了一個Google帳戶
接下來, 您會收到一封邀請函, 請按下[接受邀請]鍵
如果您的gmail下並沒有一個blogger帳號, 那麼, 它會要您先創建一個部落格.
到Google Blogger的網站然後按下[Create Your Blog]鍵

Q: 咦... 不是只是加入 101 Wise Talents 共筆嗎? 為什麼要還創建一個部落格呢?
A: 因為要成為一名共筆作者, 自己首先要先擁有一個Goggle Blogger, 然後受邀後,
才能在自己 Blogger 的後台裡看到自己新建的部落格和 101 Wise Talents.
新部落格設定
在按下[Create Your Blog]鍵後, 會出現三個對話框,
依序在這裡輸入你未來部落格的標題, 網址和部落格格主的名字,
也就是作者名. (不擔心, 之後都可以再改, 所以不用想太久.) 然後按下[完成] 鍵.
在101 Wise Talents的後台, 由於你只是共筆作者, 所以可使用的權限僅限於發表文章和將自己從這個網誌中移除.
你雖可以看到本站內所有的文章列表, 但不能修改別人發表的文章, 所以也不會因為不小心而誤刪了別人的文章.
每位共筆作者對於自己撰寫的文章都有[發表]/[標籤]/[刪除]/[瀏覽]的功能, 但對於別人所撰寫的文章僅有[瀏覽]的功能.
提醒: 即使是標示為[草稿]的文章, 所有的共筆作者都可以預覽哦.
文章編輯
發表文章只要在Blogger後台, 選取[文章]→[新文章], 文章寫好,
按下[發布]鍵即可
這裡介紹幾個關於在Blogger編輯文章的比較重要的設定:
[標籤]: 每篇文章一定要加入一個標籤, 就是分類啦. 分類做的好,
之後的管理和優化都會好做很多.
[發布日期]:
[自訂永久連結]: [自訂永久連結],
為每篇文章設定一個[自訂永久連結]就好像為你的文章賜名一樣的重要, 給一個有意義的網址名稱不僅好記好管理, 也有助SEO.
[發布日期]:
[搜尋說明]: 一段少於150字的短文介紹這篇文章, 有助SEO
[選項]: 設定該文是否允許留言.
一旦寫好您的第一篇文章後, 也做好上述的設定後, 新文章可以選擇直接[發布]或是選擇[預覽][儲存].
如果選擇[儲存], 該篇文章就不會被公開,
而是會被標記為"草稿".
test table
| 欄位 1 | 欄位2 | 欄位3 | 欄位4 |
| 欄位 1 | 欄位2 | 欄位3 | 欄位4 |
| 欄位 1 | 欄位2 | 欄位3 | 欄位4 |
| 欄位 1 | 欄位2 | 欄位3 | 欄位4 |
| 欄位 1 | 欄位2 | 欄位3 | 欄位4 |
| Account | Due Date | Amount | Period |
|---|---|---|---|
| Visa - 3412 | 04/01/2016 | $1,190 | 03/01/2016 - 03/31/2016 |
| Visa - 6076 | 03/01/2016 | $2,443 | 02/01/2016 - 02/29/2016 |
| Corporate AMEX | 03/01/2016 | $1,181 | 02/01/2016 - 02/29/2016 |
| Visa - 3412 | 02/01/2016 | $842 | 01/01/2016 - 01/31/2016 |
| First Name | Last Name | Job Title | Favorite Color | Wars or Trek? | Secret Alias | Date of Birth | Dream Vacation City | GPA | Arbitrary Data |
|---|---|---|---|---|---|---|---|---|---|
| James | Matman | Chief Sandwich Eater | Lettuce Green | Trek | Digby Green | January 13, 1979 | Gotham City | 3.1 | RBX-12 |
| The | Tick | Crimefighter Sorta | Blue | Wars | John Smith | July 19, 1968 | Athens | N/A | Edlund, Ben (July 1996). |
| Jokey | Smurf | Giving Exploding Presents | Smurflow | Smurf | Smurflane Smurfmutt | Smurfuary Smurfteenth, 1945 | New Smurf City | 4.Smurf | One |
| Cindy | Beyler | Sales Representative | Red | Wars | Lori Quivey | July 5, 1956 | Paris | 3.4 | 3451 |
| Captain | Cool | Tree Crusher | Blue | Wars | Steve 42nd | December 13, 1982 | Las Vegas | 1.9 | Under the couch |
訂閱:
文章 (Atom)